本文共 2771 字,大约阅读时间需要 9 分钟。
这是一篇angularjs自定义指令的教程。就让我们来看看,如何在angularjs中自定义指令吧!我们将利用现有的guitar angularjs app,这在 教程14: AngularJ表单验证 中用到过。你可以在这里下载 之前的app.好吧,现在我们看看angularjs的指令。我们知道:
Angularjs Directives是DOM元素(例如属性,元素名,注释或CSS类)上的标记,它告诉AngularJS的 html 编译器($compile) 把特定的操作连接到DOM元素或转化为DOM元素及其子元素。例如, ng-app 属性是一个指令,因此 ng-controller 及所有的以ng-, ng:, ng_, x-ng-bind, data-ng-bind开头的属性都是。
因此,AngularJS的自定义指令,就是你自己的指令,加上编译器编译DOM时运行的原生核心函数。这可能很难理解。现在,假设我们想在应用中不同页面复用一些特定的代码,而又不复制代码。那么,我们就可以简单地把这段代码放到单独的文件,并调用使用自定义指令的代码,而不是一遍又一遍地敲下来。这样的代码更容易理解。AngularJS中有四种类型的自定义指令:
- 元素指令
- 属性指令
- CSS class 指令
- 注释指令
在我们现有的app中实现他们之前,我们来看看自定义指令是个什么样子:
元素指令
在html中写下如下的标签,它用来放置代码片段。当我们想使用特定的代码,我们就用上述标签来包含该代码。...
在JS文件中,用以下几行代码来使上述angularJS自定义指令生效。
app.directive('guitarReviews', function() { return { restrict : 'E', // used E because of element templateUrl : 'custom-directives/reviews.html' };}); 代码解释:
如同app.controller,我们先定义app.directive,然后定义guitarReview,后者是html中用到的元素标签名。但是你注意到没有,guitar-review 和guitarReviews是不同的?这是因为 guitar-reviews的连字符转换到驼峰式大小写,因而在JS文件中就变成了guitarReviews。下一步是正在返回参数的匿名函数。 restrict: ‘E’ 是指我们在定义一个自定义元素指令,而 templateUrl则指向要包含的代码片段文件。
属性指令
在html文件的html标签中敲入如下属性,这个标签用来盛放代码片段。当我们想使用特定代码片段,我们只要敲下这样的标签来包含该代码。...
在JS文件中,用以下代码来使上述angularJS自定义指令生效。
app.directive('guitarReviews', function() { return { restrict : 'A', // used A because of attribute templateUrl : 'custom-directives/reviews.html' };}); 注意: AngularJS 推荐你用简单的 css 和普通的注释代替自定义指令中的CSS和注释.
现在让我们在app中实现自定义指令吧。你可以在这里下载项目文件。我把reviews部分的代码放到单独的文件,再把该代码片段赋给一个元素,最后在details.html页面中使用.
第一步
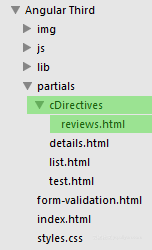
在指定的文件夹下新建一个文件夹命名为cDirectives,用来存放自定义的指令。然后,在该文件夹下创建一个reviews.html文件,用于持有用户的reviews。此时,你的文件夹层次结构如下:

第二步
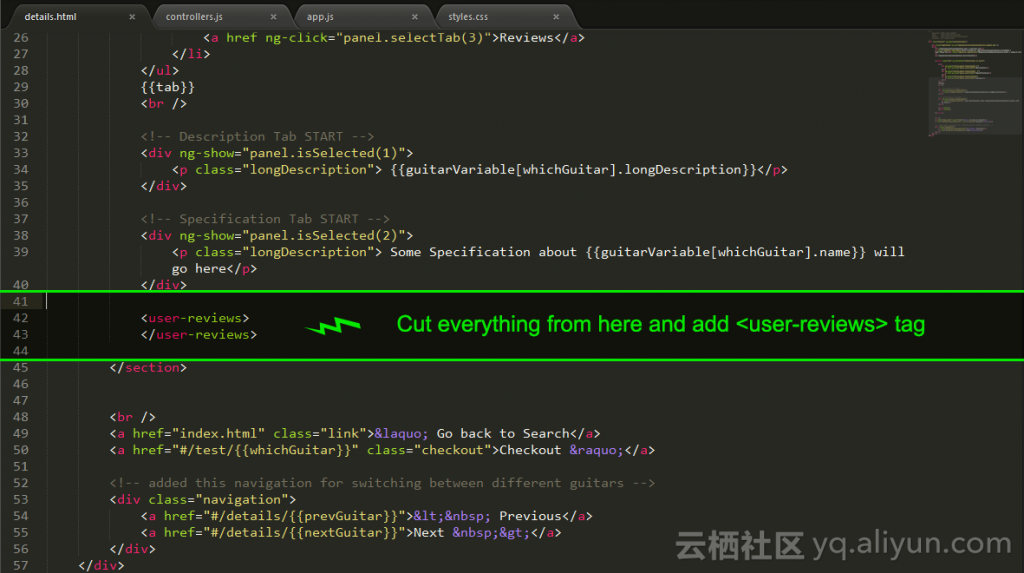
在details.html中剪切review部分,并添加标签如下所示:

第三步
将你在details.html页面中剪切的代码拷贝至reviews.html如下所示:
Review Points: { {review.star}}
{
{review.body}} ~{ {review.name}} on{ {review.createdOn | date:'MM/yy'}} Add reviewReview Points: { {reviewCtrl.review.star}} X
{
{reviewCtrl.review.body}} ~ { {reviewCtrl.review.name}}
第四步
现在可以在user-reviews标签中添加行为了。让我们打开controller.js,添加如下代码:
GuitarControllers.directive('userReviews', function() { return { restrict : 'E', // used E because of element templateUrl : 'partials/cDirectives/reviews.html' };}); 代码解释:
我们的指令在这里变成了userReviews(以camel形式表示)并且连字符不见了。下面我们可以说,当它被调用时加载templateURL中的文件并且对元素E限制该指令。
我们刚刚自定义了一个指令。尽管看起来我们的应用中没有变化,但是现在我们的代码较之前已经进行了很好的规划。你能为描述和规格自定义指令吗?自己尝试一下吧。
有趣的部分:
你可以通过css为你的user-reviews添加样式,就像你对于div层的处理一样。
下载项目文件。
希望你喜欢,并分享我的工作~
转载地址:http://idhpl.baihongyu.com/